Hồi mới chập chững vào nghề code, mình cũng như bao anh em trong nghề khác, có một niềm tin là: đồ trả phí mặc định là xịn (không ai phủ định đâu nhé).
Sau vài năm làm các dự án làm cả các ông tây, mình mới nhận ra một sự thật: đa số các công cụ trả phí đều có một phiên bản miễn phí, hoặc thậm chí có một lựa chọn thay thế miễn phí khác còn tốt hơn. Cũng vì gần đây nổi lên vụ FuckCapCut (OpenCut) thì mình mới nhớ để tổng hợp lại bài này cho anh em. Dưới đây là danh sách những công cụ mình đã quay xe và hiện đang tin dùng, các bạn có thể tham khảo dùng được cái nào thì dùng nhé.
1. Thay vì Postman Pro, hãy dùng Hoppscotch

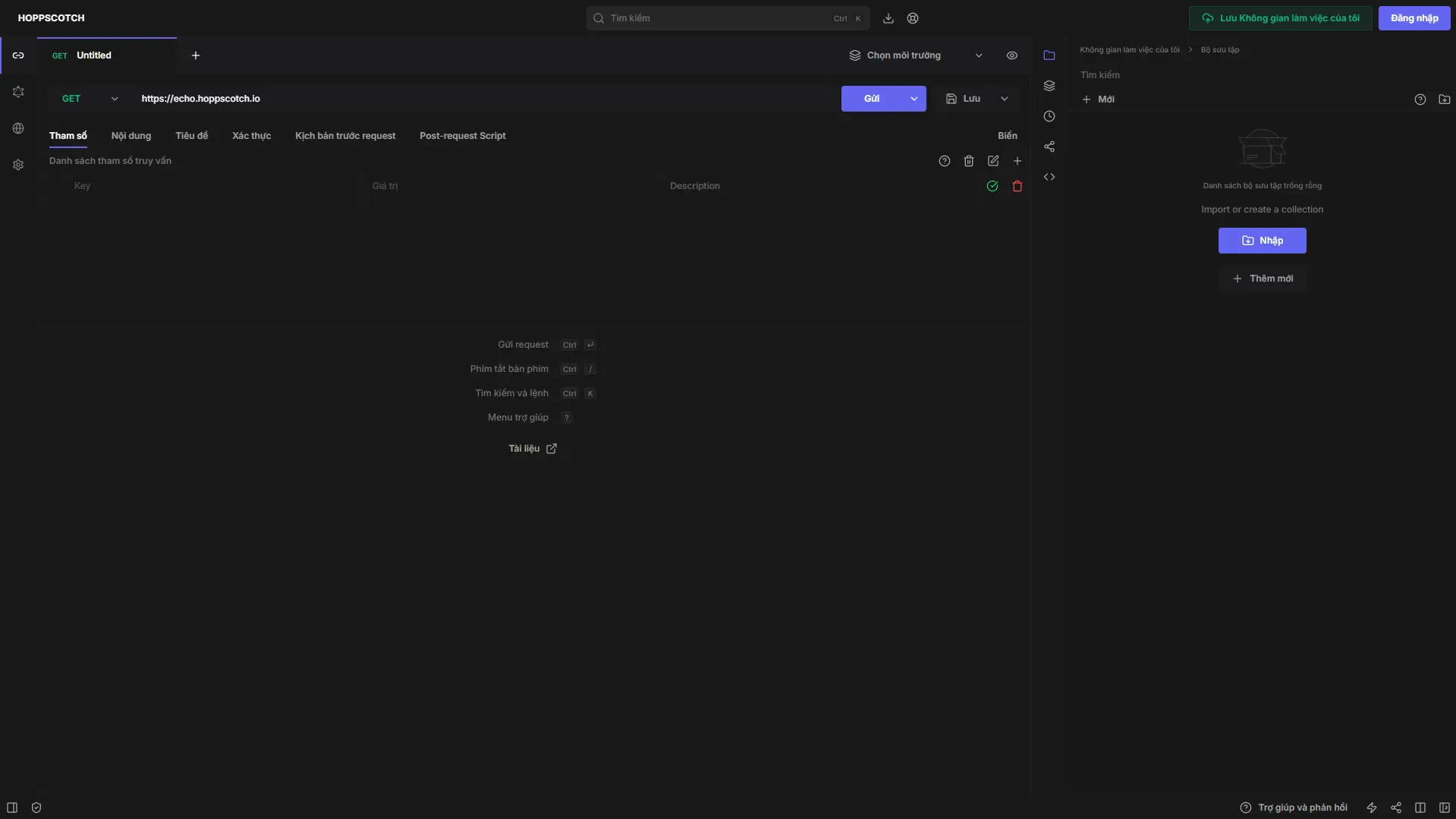
Chắc hẳn ai làm việc với API cũng không lạ gì Postman. Nó gần như là tiêu chuẩn quốc dân, nhưng những tính năng hay ho nhất thì lại yêu cầu bạn phải mở ví. Mình cũng từng như vậy, cho đến khi được một người bạn khai sáng cho Hoppscotch. Thật sự là một cú sốc: một công cụ nền web, không cần cài đặt, nhanh xé gió và cân được tất cả từ REST, GraphQL đến WebSocket. Từ đó đến giờ, nó là bạn đồng hành không thể thiếu của mình mỗi khi cần kiểm thử API.
Truy cập: https://hoppscotch.io/
2. Thay vì GitHub Copilot, hãy dùng Windsurf

Không thể phủ nhận sức mạnh của Copilot, nhưng nó không miễn phí trọn đời, nhất là khi bạn không còn là sinh viên. Mình tìm đến Windsurf sau một lần lướt Twitter và đã thực sự bất ngờ. Nó tích hợp được với gần như mọi thứ từ VS Code, JetBrains cho đến Jupyter. Khả năng gợi ý code cho Python và JavaScript khá ấn tượng và quan trọng nhất là nó hoàn toàn miễn phí cho người dùng cá nhân.
Truy cập: https://windsurf.com/
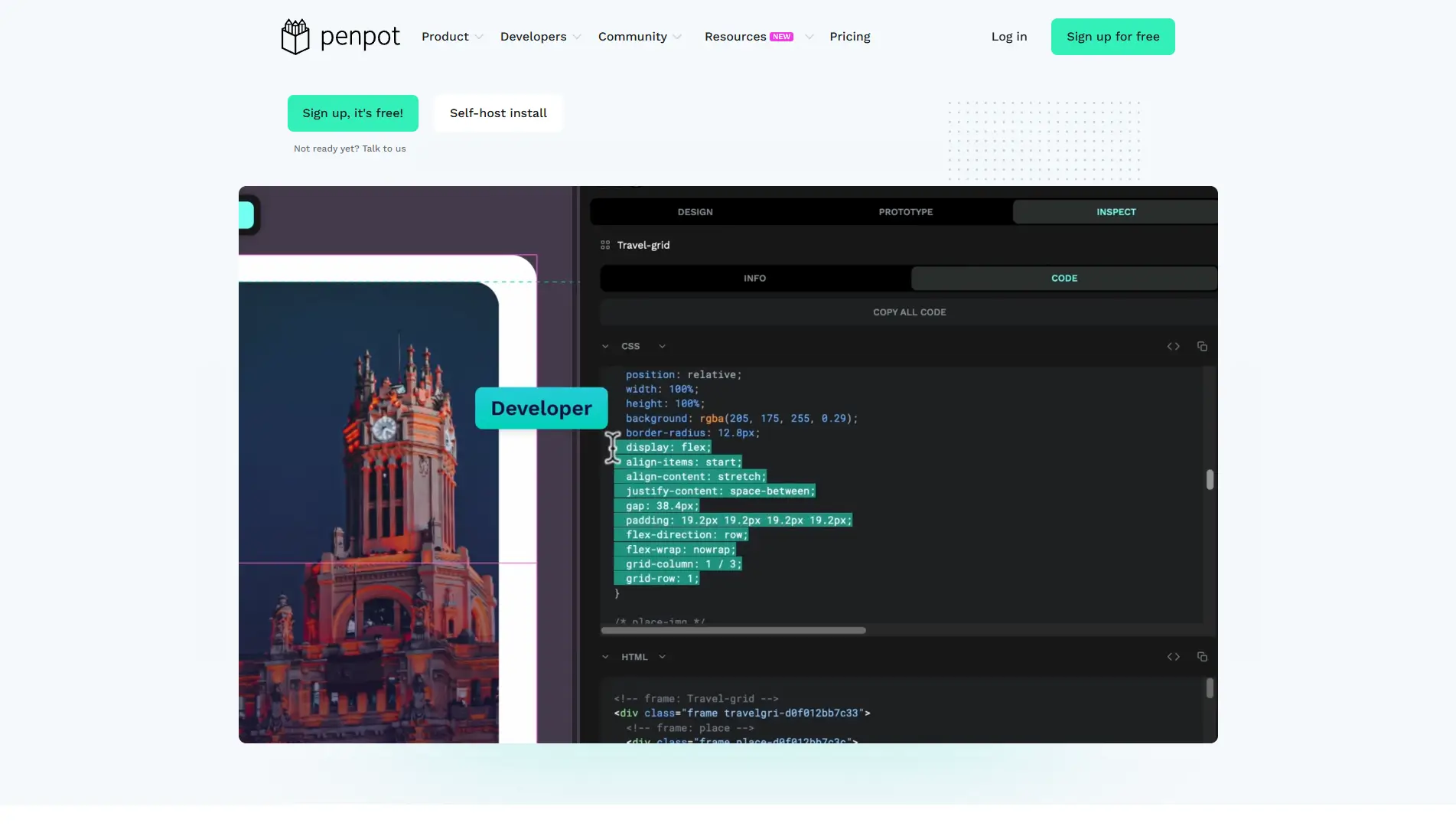
3. Thay vì Figma Premium, hãy dùng Penpot

Khi Figma bắt đầu siết chặt chính sách và tăng giá cho các gói làm việc nhóm, đó là lúc mình khám phá ra Penpot. Điểm ăn tiền của nó chính là mã nguồn mở. Nó cũng hoạt động trên nền web y như Figma nhưng được tạo ra với mục tiêu để lập trình viên và người thiết kế phối hợp ăn ý hơn. Thậm chí bạn có thể tự host nếu muốn toàn quyền kiểm soát. Mình đã dùng nó để thiết kế cả một trang chủ và mọi thứ đều mượt mà.
Truy cập: https://penpot.app/
4. Thay vì mua Icon, hãy dùng Lucide hoặc Heroicons

Đây có lẽ là sai lầm của tuổi trẻ mà nhiều người mắc phải, trong đó có mình: bỏ tiền mua các bộ icon. Giờ đây, thế giới của mình chỉ có Lucide và Heroicons. Cả hai đều miễn phí, mã nguồn mở, định dạng SVG dễ tùy chỉnh và chơi tốt với các công nghệ hiện đại như Tailwind hay React. Lucide với phong cách tối giản và sạch sẽ là lựa chọn mình ưu tiên trong hầu hết các dự án.
Truy cập: https://heroicons.com/
5. Thay vì Grammarly Premium, hãy dùng LanguageTool

Hành trình viết blog chia sẻ về code của mình bắt đầu với Grammarly, nhưng những thông báo đòi nâng cấp liên tục của nó thật sự rất phiền phức. Mình đã đổi sang LanguageTool và không hối hận. Nó là một tiện ích mở rộng miễn phí, bắt lỗi ngữ pháp và văn phong, hoạt động được trên nhiều nền tảng. Đặc biệt, khi viết nội dung kỹ thuật, nó không đưa ra những gợi ý AI ngớ ngẩn làm thay đổi ý nghĩa hay giọng văn của bạn.
Truy cập: https://languagetool.org/
6. Thay vì Terminal mặc định, hãy dùng Warp
Chiếc terminal mặc định của macOS thật sự rất nhàm chán. Mình đã muốn tìm một luồng gió mới và Warp đã xuất hiện. Giao diện của nó cực kỳ hiện đại, đi kèm với AI, tự động hoàn thành lệnh, và cho phép quản lý lịch sử lệnh theo từng khối riêng biệt. Cảm giác sử dụng nó giống như đang dùng VS Code phiên bản dành cho terminal vậy. Hiện tại nó vẫn đang miễn phí.
Truy cập: https://www.warp.dev/
7. Thay vì các trình định dạng code trả phí, hãy dùng Prettier và Black

Đã từng có thời mình trả tiền cho một công cụ chỉ để nó dọn dẹp code Python giúp mình. Giờ thì không cần nữa, vì đã có cặp đôi quyền lực Prettier và Black. Black là chuyên gia cho Python, còn Prettier xử lý phần còn lại như JavaScript, HTML, CSS. Cả hai đều là mã nguồn mở và là tiêu chuẩn của ngành, giúp code của bạn gọn gàng chỉ sau một dòng lệnh.
Truy cập: https://prettier.io/
8. Thay vì máy chủ Mock API trả phí, hãy dùng Mocky hoặc Beeceptor

Trong quá trình phát triển, sẽ có lúc phía front-end cần dữ liệu API giả để làm việc trong khi back-end chưa hoàn thành. Mình đã suýt trả tiền cho một dịch vụ như vậy cho đến khi tìm thấy Mocky và Beeceptor. Cả hai đều giúp bạn tạo ra các phản hồi API giả một cách nhanh chóng để mô phỏng đủ loại kịch bản, từ dữ liệu thành công cho đến các mã lỗi.
Truy cập: https://beeceptor.com/
Đây không phải là câu chuyện về việc tiết kiệm tiền một cách mù quáng, mà là về việc lựa chọn công cụ thông minh và hiệu quả. Hy vọng danh sách này sẽ giúp ích cho các bạn. Nếu bạn biết thêm công cụ miễn phí hay ho nào khác, đừng ngần ngại chia sẻ nhé.